อีกสิ่งหนึ่งที่สามารถทำได้อย่างง่ายคือการแยกความแตกต่างบางส่วนให้กับฟอนท์ในแต่ละ
element ของหน้า ดังนั้นให้ลองกำหนดข้อความโดยใช้ฟอนท์ “Georgia”
ยกเว้น h1 ซึ่งเราจะใช้ฟอนท์ “Helvetica” แทน
เมื่อแสดงบนเวบแล้วเราไม่สามารถมั่นใจได้เลยว่าผู้อ่านจะมีฟอนท์อะไรบ้างในเครื่องคอมพิวเตอร์ของเขาดังนั้นเราควรจะต้องเพิ่มทางเลือก บางอย่างเข้าไปด้วยเช่นกัน ถ้าผู้อ่านไม่มีฟอนท์ Georgia อาจจะใช้ Times New Roman หรือ Times แทนก็ได้และหากไม่มีฟอนท์ ทั้งสองเลยบราวเซอร์จะเลือกฟอนท์ใดๆก็ตามที่อยู่ในตระกูลserifs หากไม่มี Helvetica ก็ใช้ Geneva Arial และ SunSans-Regular ที่มีลักษณะคล้ายกันแทนแต่หากไม่สามารถใช้ได้เลย บราวเซอร์ก็จะเลือกฟอนท์อื่นที่ไม่ใช่ serif
ในโปรแกรมแก้ไขให้เพิ่มบรรทัดต่อไปนี้เข้าไป

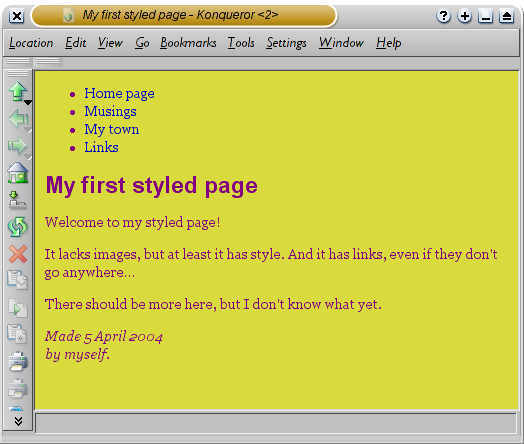
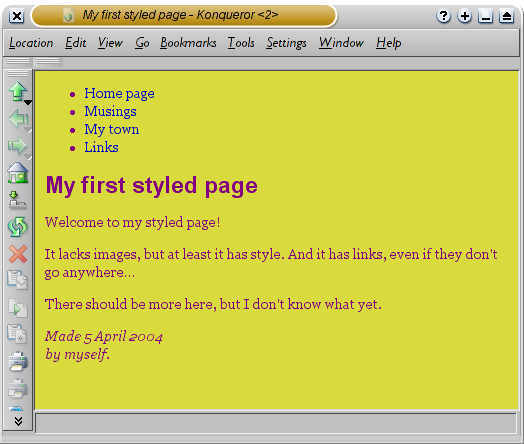
ตอนนี้ข้อความหลักและ heading ใช้ฟอนท์ที่แตกต่างกัน
เมื่อแสดงบนเวบแล้วเราไม่สามารถมั่นใจได้เลยว่าผู้อ่านจะมีฟอนท์อะไรบ้างในเครื่องคอมพิวเตอร์ของเขาดังนั้นเราควรจะต้องเพิ่มทางเลือก บางอย่างเข้าไปด้วยเช่นกัน ถ้าผู้อ่านไม่มีฟอนท์ Georgia อาจจะใช้ Times New Roman หรือ Times แทนก็ได้และหากไม่มีฟอนท์ ทั้งสองเลยบราวเซอร์จะเลือกฟอนท์ใดๆก็ตามที่อยู่ในตระกูลserifs หากไม่มี Helvetica ก็ใช้ Geneva Arial และ SunSans-Regular ที่มีลักษณะคล้ายกันแทนแต่หากไม่สามารถใช้ได้เลย บราวเซอร์ก็จะเลือกฟอนท์อื่นที่ไม่ใช่ serif
ในโปรแกรมแก้ไขให้เพิ่มบรรทัดต่อไปนี้เข้าไป
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #d8da3d }
h1 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
</style>
</head>
<body>
[etc.]
หากคุณเซฟไฟล์นี้อีกครั้งและกดปุ่ม “Reload” ในบราวเซอร์
ตอนนี้ฟอนท์ที่ปรากฎควรจะมีหน้าตาที่เปลี่ยนไปทั้งในส่วน heading และ
ข้อความอื่นๆ

ตอนนี้ข้อความหลักและ heading ใช้ฟอนท์ที่แตกต่างกัน










0 ความคิดเห็น:
แสดงความคิดเห็น