รายชื่อในส่วนบนของหน้า HTML ตั้งใจจะใช้เป็นเมนู navigation
เวบไซด์หลายเวบมีการใช้เมนูวางเรียงไว้ด้านบนหรือไว้ด้านข้างของ
หน้าและหน้านี้ก็ควรมีเช่นกันซึ่งเราจะวางไว้ด้านซ้ายเนื่องจากดูแล้วน่าแล้วน่าสนใจกว่าวางไว้ด้านบน
เมนูดังกล่าวนี้มีอยู่ในหน้า HTML แล้วโดยใช้ <ul>แสดงรายการไว้ด้านบนลิงค์ยังไม่สามารถใช้ได้เนื่องเวบไซด์ของเราในขณะนี้มี เพียงหน้าเดียวแต่ในขณะนี้เรื่องนั้นไม่สำคัญ แต่แน่นอนว่าสำหรับเวบไซด์จริงๆแล้วไม่ควรจะมีลิงค์ที่ใช้งานไม่ได้
ดังนั้นเราจะต้องย้ายรายชื่อลงมาอยู่ด้านซ้ายและย้ายข้อความที่เหลือทั้งหมดมาทางด้านขวาเล็กน้อยเพื่อให้มีพื้นที่ CSS propertyที่เราใช้คือ 'padding-left' (สำหรับย้ายข้อความในส่วน body) และ 'position' 'left' และ 'top' (เพื่อย้ายเมนู)
ยังมีวิธีอื่นๆที่สามารถทำได้หากคุณดูในส่วน “column” หรือ “layout” ในหน้า Learning CSS (เรียนรู้ CSS)คุณจะเจอเทมเพลตที่ใช้ได้เลยหลายอันแต่ อันนี้ก็ใช้ได้เหมาะสมกับจุดประสงค์ของเรา
ในหน้าโปรแกรมแก้ไข ให้เพิ่มบรรทัดต่อไปนี้เขาไปในไฟล์ HTML

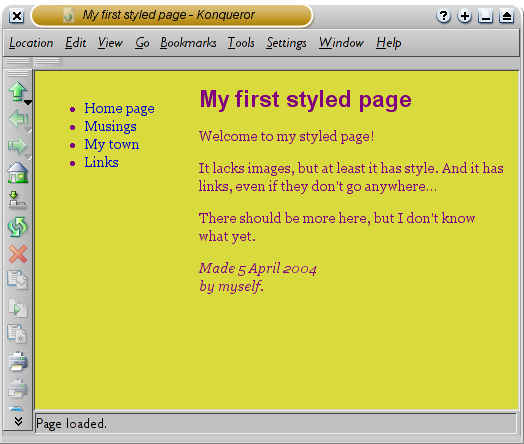
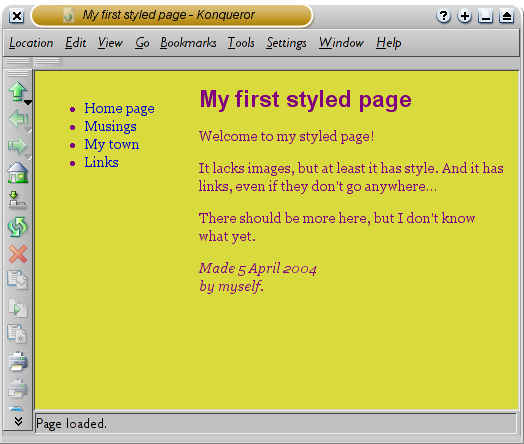
ข้อความหลักย้ายไปอยู่ที่ด้านขวาและตอนนี้รายชื่อลิงค์ย้ายไปอยู่ที่ด้านซ้ายแล้วแทนที่จะอยู่ด้านบน
 การใส่
'position: absolute' เป็นการบอกว่า element ul
ถูกวางไว้แยกออกจากข้อความที่มาก่อนหรือหลังภายในเอกสารและการใช้
'left' และ 'top' ก็เพื่อแสดงให้รู้ว่าอยู่ในตำแหน่งใด ในกรณีนี้ คือ
2em จากด้านบนและ 1em จากด้านซ้ายของหน้าต่าง
การใส่
'position: absolute' เป็นการบอกว่า element ul
ถูกวางไว้แยกออกจากข้อความที่มาก่อนหรือหลังภายในเอกสารและการใช้
'left' และ 'top' ก็เพื่อแสดงให้รู้ว่าอยู่ในตำแหน่งใด ในกรณีนี้ คือ
2em จากด้านบนและ 1em จากด้านซ้ายของหน้าต่าง
'2em' หมายถึง 2 เท่าของขนาดฟอนท์ปัจจุบันเช่น ถ้าเมนูใช้ฟอนท์ขนาด 12 point ดังนั้น '2em' จะเท่ากับ 24 point 'em' เป็นหน่วยการวัดประเภทหนึ่งที่มีประโยชน์ในการใช้ CSS เนื่องจากสามารถนำมาใช้กับฟอนท์ที่ผู่อ่านมักจะใช้ได้โดยอัตโนมัติ บราวเซอร์ส่วนใหญ่ มีเมนูที่ไว้เพิ่มหรือลดขนาดของฟอนท์คุณจะเห็นได้ว่าขนาดของเมนูจะเพิ่มเมื่อขนาดของฟอนท์เพิ่มซึ่งจะไม่เป็นไปตามนั้นหากในกรณี ที่เราใช้หน่วยเป็นพิกเซลแทน
เมนูดังกล่าวนี้มีอยู่ในหน้า HTML แล้วโดยใช้ <ul>แสดงรายการไว้ด้านบนลิงค์ยังไม่สามารถใช้ได้เนื่องเวบไซด์ของเราในขณะนี้มี เพียงหน้าเดียวแต่ในขณะนี้เรื่องนั้นไม่สำคัญ แต่แน่นอนว่าสำหรับเวบไซด์จริงๆแล้วไม่ควรจะมีลิงค์ที่ใช้งานไม่ได้
ดังนั้นเราจะต้องย้ายรายชื่อลงมาอยู่ด้านซ้ายและย้ายข้อความที่เหลือทั้งหมดมาทางด้านขวาเล็กน้อยเพื่อให้มีพื้นที่ CSS propertyที่เราใช้คือ 'padding-left' (สำหรับย้ายข้อความในส่วน body) และ 'position' 'left' และ 'top' (เพื่อย้ายเมนู)
ยังมีวิธีอื่นๆที่สามารถทำได้หากคุณดูในส่วน “column” หรือ “layout” ในหน้า Learning CSS (เรียนรู้ CSS)คุณจะเจอเทมเพลตที่ใช้ได้เลยหลายอันแต่ อันนี้ก็ใช้ได้เหมาะสมกับจุดประสงค์ของเรา
ในหน้าโปรแกรมแก้ไข ให้เพิ่มบรรทัดต่อไปนี้เขาไปในไฟล์ HTML
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
padding-left: 11em;
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #d8da3d }
ul.navbar {
position: absolute;
top: 2em;
left: 1em;
width: 9em }
h1 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
</style>
</head>
<body>
[etc.]
หากคุณเซฟไฟล์อีกครั้งและ reload
ในบราวเซอร์ทีนี้คุณก็จะได้รายชื่อลิงค์ที่อยู่ทางด้านซ้ายของข้อความหลัก
ซึ่งตอนนี้หน้าเวบนี้ก็ดูน่าสนใจขึ้น

ข้อความหลักย้ายไปอยู่ที่ด้านขวาและตอนนี้รายชื่อลิงค์ย้ายไปอยู่ที่ด้านซ้ายแล้วแทนที่จะอยู่ด้านบน
 การใส่
'position: absolute' เป็นการบอกว่า element ul
ถูกวางไว้แยกออกจากข้อความที่มาก่อนหรือหลังภายในเอกสารและการใช้
'left' และ 'top' ก็เพื่อแสดงให้รู้ว่าอยู่ในตำแหน่งใด ในกรณีนี้ คือ
2em จากด้านบนและ 1em จากด้านซ้ายของหน้าต่าง
การใส่
'position: absolute' เป็นการบอกว่า element ul
ถูกวางไว้แยกออกจากข้อความที่มาก่อนหรือหลังภายในเอกสารและการใช้
'left' และ 'top' ก็เพื่อแสดงให้รู้ว่าอยู่ในตำแหน่งใด ในกรณีนี้ คือ
2em จากด้านบนและ 1em จากด้านซ้ายของหน้าต่าง
'2em' หมายถึง 2 เท่าของขนาดฟอนท์ปัจจุบันเช่น ถ้าเมนูใช้ฟอนท์ขนาด 12 point ดังนั้น '2em' จะเท่ากับ 24 point 'em' เป็นหน่วยการวัดประเภทหนึ่งที่มีประโยชน์ในการใช้ CSS เนื่องจากสามารถนำมาใช้กับฟอนท์ที่ผู่อ่านมักจะใช้ได้โดยอัตโนมัติ บราวเซอร์ส่วนใหญ่ มีเมนูที่ไว้เพิ่มหรือลดขนาดของฟอนท์คุณจะเห็นได้ว่าขนาดของเมนูจะเพิ่มเมื่อขนาดของฟอนท์เพิ่มซึ่งจะไม่เป็นไปตามนั้นหากในกรณี ที่เราใช้หน่วยเป็นพิกเซลแทน










0 ความคิดเห็น:
แสดงความคิดเห็น